8 Web Safe Fonts To Use In Design In 2022
Creating an appealing, aesthetically and UX-rich website doesn’t only depend on fonts; however, the fonts you use on your website must be visible and comprehensible to your visitors for a seamless browsing experience.
It may interest you to know that there wasn’t a standard font in the primitive years of the World Wide Web, but yes you would find certain fonts on every computer- Times New Roman, Arial, and Helvetica are a few examples.
Well, these are web-safe fonts. It was recommended to stick to just these fonts as @font-face hadn’t come into existence till then. These days you can experiment with fonts and in fact, you have a vast variety of web-safe fonts at your disposal because you can render virtually any remote font file on a web page using this technique.
So, why do we need a variety of web-safe fonts?
Fonts are an essential part of your branding endeavors and if your font doesn’t display as intended then it leaves your efforts compromised.
In the olden days, it would be an uphill task to ensure that the fonts you used to get displayed as intended and for this reason, the functionality and design issues would become apparent.
So before we get down to the list of websafe fonts,
Let’s take a look at some of the reasons why you should be using them. web-safe fonts or friendly fonts, as they are also referred to at times.
1. Several Options For The Browser
As you may know, every browser has a default font it renders, so what happens if it cannot read or load your website’s font?
If you have Websafe fonts, this process can be simplified as the browser will have quite a few font options and it would try the closest possible alternative first if nothing works in the process, it would settle for the font the browser itself uses.
2. Availability Of Many Backups If You Are Using A Self-hosted Font
Google Fonts has kind of transformed the whole idea. For one, it is fairly easy to connect to Google Fonts. You can pick a font that commonly finds acceptance amongst all browsers.
To explain it better, adding a custom font to your list of hosted files doesn’t guarantee compatibility unless you have web-safe fonts added to your font stack. In such cases, your server might go down or the user’s browser wouldn’t support the font you are using. In a nutshell, the whole user experience is bound to go for a toss.
On the other hand, with web-safe fonts added to your font stack, your font would degrade gracefully and in steps rather than jumping to the browser’s default-friendly font.
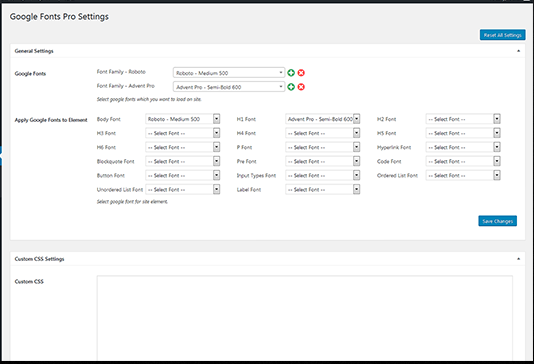
Also, there are many popular WordPress plugins available in the EssentialPlugin’s bundle pack, and for the best web-safe fonts you can use WordPress Google Fonts Pro which gives you a great opportunity to select fonts from hundreds of types the WordPress plugin.

This WordPress Google Fonts Pro allows you to have total control over the theme’s typography and this works with any theme of WP. Easy Post-Google Fonts allows you to use multiple fonts in one post/page! You can specify EVERY page element and tell it which Google font to use!
Take a Look at the Best Web Safe Fonts List:
Now you must be wondering about the best fonts for your website. To make your life easy, we have compiled a quick list of friendly fonts you must leverage while designing your website.
1. Baskerville
Designed by John Baskerville, Baskerville is a websafe font that dates back to the 1750s. This serif font has been popular ever since and preferred over other fonts owing to its excellent readability and character.
2. Courier
If you want to add a retro touch to your brand or copy, this is the font to go for. It is easily readable and has an elegant appeal. This monospace serif font is quite identical to typewriter text and you will commonly find it being used as a default email font.
3. Didot
Didot dates back to the 1700s and that speaks volumes about this timeless serif font. Still unable to identify Didot? Remember, those Vogue magazine covers? Didot is a snazzy and curvy font you can leverage in website design.
4. Garamond
Another notable serif websafe font on the list is Garamond which is an absolute favorite of designers. It is considered the best for text-heavy designs and if you are looking for a font that comes out exceptionally well, then you know which font to go for.
5. Times New Roman
Due to its direct and formal vibes, Times New Roman has been accepted by all and sundry worldwide, especially if is academic text or a law firm’s content. Being Window’s primary font tells you a lot about its popularity. You would usually find it in print newspapers.
6. Georgia
Georgia is yet another serif web-safe font that is highly popular owing to its elegance. If you are wondering what makes it so popular, here is your answer. Readability is one of the strong points of Georgia. It is easily readable even with different font sizes and hence if you are looking for a font that works the best for mobile responsive design, then Georgia got to be your pick.
7. Cambria
Perfect for a text-heavy site or blog, Cambria is one of the most sought-after web-safe fonts in the world. It has even spacing and proportions which makes it easy to read, particularly on screen.
8. Arial
Last but not least- Arial! It is no exaggeration that it is the most used font in the world. Arial family web-safe fonts are your safe bet because you will find their availability on all OS’.
Conclusion:
Using web-safe fonts is extremely important from a branding viewpoint; however, that’s not the only reason. They are also important if you want to maintain the design integrity of your website or page. For more information related to essential fonts, feel free to get in touch with us.
Rear Further Related Articles:
Google Fonts Pro Plugin for WordPress
How to Add Fonts to Your WordPress Website?
Top 7 Content Marketing Tools and Plugins For WordPress