Checklist Before Creating An Effective Slick Slider
Sliders are meant to be responsive and effective. If your slider is not responsive and effective then there’s no point in creating such a slider which cannot give you good conversion rates.
In this blog, we’ll discuss about the checklist for creating a slider which works for your website-
1. Planning & Plotting
Before you begin to make your slider, take the time to consider and respond to these questions. It is crucial for producing an effective and well-planned slider.
Before beginning, these 6 questions can help you get started-
- What do you want the slider to accomplish? One of the most crucial questions that you should be able to answer is this one.
- Do you want to create a gallery, use it as a design feature, or are you trying to get the user to do something?
- Do you want to include it in your post or a carousel on your product page or the homepage?
- Which kind of slider do you require? For your website, do you prefer a full-page slider, a full-width slider, or a carousel?
- What are you going to put in the slider? You can save time by having the text and the images ready before you begin building your slider.
- What many slides do you need? Do you want to make an image slider with a set number of slides or a hero block with one slide?
2. Choose The Suitable Layout
Setting the proper layout is essential when constructing a slider because every device has a different size. The layout determines how your slider should function on various screen sizes, while the slider size determines the slider size ratio. The slider can be as big as the container it’s in if you choose a boxed style.
If the Full Width layout is used, the slider will, if necessary, extend outside of its container since it strives to fill the area between the left and right sides of your browser. But, the height won’t fill the browser window vertically because it will be determined by the size of the chosen slider. If you want the entire width and height of your screen to be your slider.

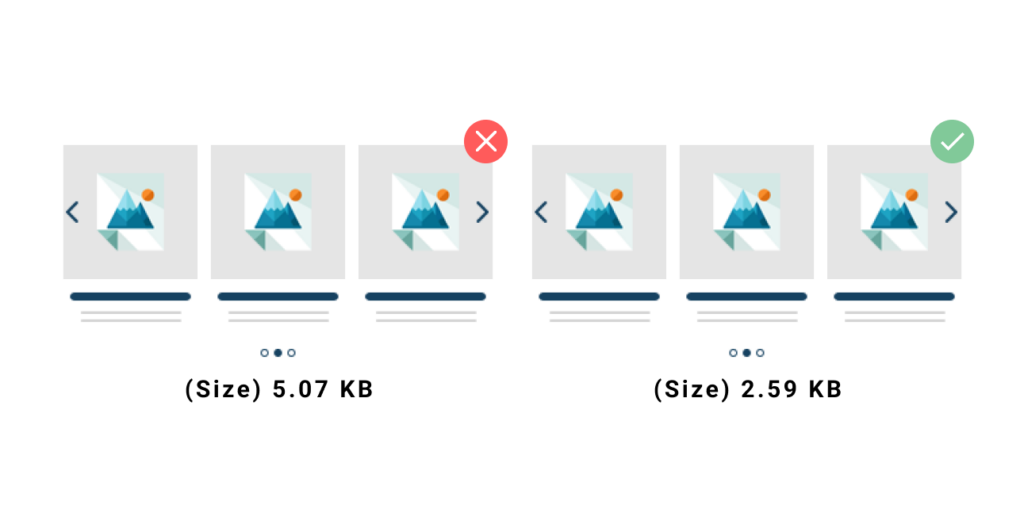
3. Use Only The Optimised Images
It’s important to consider the size and quality of the images while designing a slider. Large images can make your slider move more slowly, which can be unsettling. You should be aware that if an image’s quality is excessively high, it can also have a small size. Avoid using images with a quality above a certain point because viewers’ eyes won’t be able to tell the difference.

4. Choose A Specific Background Image For Your Device
Your background image may appear and function flawlessly on a desktop computer but not on a mobile device. Maybe it appears OK on mobile devices as well, but it loads slowly. Users of mobile devices shouldn’t load an image that is too broad and large for their screens. You may choose different photos for each device to prevent that from happening, which will also speed up loading.
- LAYOUTS
Page builders may be recognisable to you if you use a structure. You can construct your slider using rows and columns, and it can also aid with layer alignment. I can advise that you should always use a layout and the content mode; this will simplify the construction process overall.
- ESTABLISH A WRAP AFTER VALUE
You can specify breakpoints where the col should wrap if you construct your slider with rows and cols. On mobile devices, where you can group the columns under one another, this feature is particularly helpful.
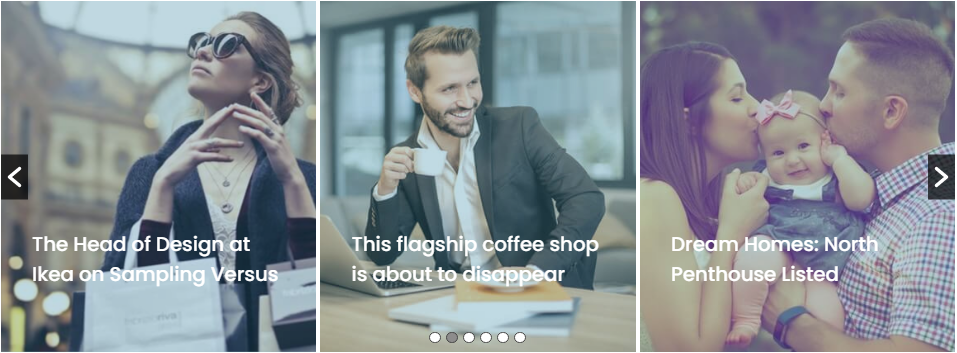
5. Website Design
A website’s design can make a big difference. The visitor must be able to read all the material on both desktop and mobile devices. Try to keep your slider’s harmony intact if you want to produce a simple, modern look. In other words, try to limit the number of font families and colors you use.
- Take a look at the responsive views– Always examine the mobile and tablet view, and adjust as necessary.
- Maintain the design- Utilise font families and colors that coordinate.
- Aim to limit your text– The visitors won’t read it if you include too much text in your slider. Instead, place a CTA button with some brief wording and direct people to another page.
- Blend the editing techniques– The greatest option for structuring and placing your content is in content mode. For ornamentation and constructing strategically placed layers, canvas mode is ideal.
- Don’t go overboard with your design- Avoid overloading your slider with animations, effects, and colors because this could irritate your audience.
6. Disable Sliders On Devices
With many devices, you can conceal not just layers but even your entire slider. On a device, you can disable the slider if you don’t require it, and no codes will be added to your website as a result.
- Controls
There are other responsive elements in your slider besides the layers and background images. Controls allow you to specify a responsive value that determines how much the control should resize or expand on various devices.
The controls can also be hidden on any device if changing the responsive value is ineffective. Hiding these will improve user experience by making the slider and page cleaner.
7. Slider SEO
You must be aware of SEO’s fundamentals while creating content that is optimized for search engines. For example, images and headings are crucial for your SEO structure. Make sure to include headings and paragraphs as well to guarantee that your slider performs well in this regard. Make sure you fill out the alt tag on every image to make it SEO-friendly.
8. Track The Performance
When people access your website, they anticipate a quick load time. The slider is one of the many variables that affect speed. You should use a slider correctly because it can have a significant impact on how quickly a page loads.
- Use a limited number of slides- Don’t add more than 5 slides to your slider unless you’re making an image gallery.
- Your image optimization– The photos’ size and quality are the most crucial aspects you should consider. Avoid using excessively large and high-quality photos.
- Font-family principle. The loading time of your page may rise if you use a lot of distinct font families because each one needs to load separately.
Use the parameters for optimization. Your images can be optimized to be of lower resolution and quality. They can also be lazy loaded or converted to WebP format.
Conclusion
Making a slider will be enjoyable if you are aware of the important details. Your slider will be a crucial component of your page if you use optimized images, complete the alt tags, and test the outcome on various devices. To get better features and a better slider experience, download the slick slider plugin.
Other Related Article :
Best Five Email Subscription Popup Plugin for WordPress
Top 5 Countdown Timer Plugin To Use On Your Website 2023
Checkout These Top 5 Free Slider Revolution Alternatives For 2022!